For all you up-and-coming XNA developers out there, I wrote an article on how to create Conway’s Game of Life with our beloved framework over on GameDevTuts+. Watch the demo video below, read about it on its Wikipedia page, and then go check out the tutorial and build it yourself; you can make it from scratch in about an hour, and all the source code is provided for you!
Creating Conway’s Game of Life With XNA
September 15th, 2012 | Posted by in Programming - (0 Comments)I wrote a tutorial over at gamedev.tutsplus.com about an easy way to make dynamic 2D water. Here’s a video of what it looks like:
You can read the full tutorial here. The code uses XNA.… Continue reading
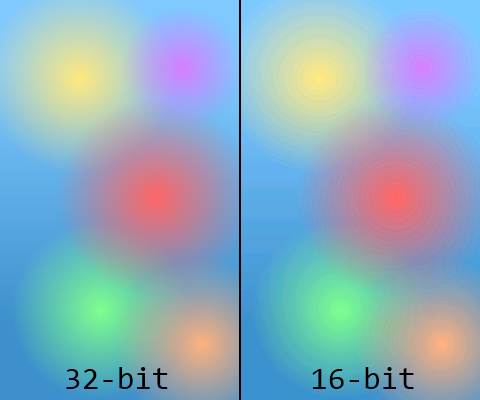
Smartphones have come a long way in recent years, what with their mind-blowing 3D graphics and all. And yet, you still need to be careful when using gradients in simple 2D games, because if you don’t change your colour bit depth settings, things could get ugly.
When creating Windows Phone applications, the default setting is to run everything at a 16-bit colour depth, which can cause the horrible atrocities you see above. 16-bit colour means a total of 65 536 available colours, and while that’s not usually a problem, when you start having very shallow gradients like the ones above, the individual colour segments start to get wider and cause a problem known as banding.… Continue reading
Using Windows Phone Task Launchers “Correctly” In XNA
August 2nd, 2012 | Posted by in Programming - (2 Comments)If you’re developing for Windows Phone 7, you’ve probably heard (or even made use) of Microsoft’s incredibly useful Windows Phone Task Launchers (and if you haven’t, well sit down and listen up, Sparky, you won’t want to miss this). These launchers allow you to easily run various useful tasks like these:
- Taking your users to your game’s review and rating page on the Marketplace
- Launching the default browser and opening your app’s website
- Sharing a message about your game on various social networks
And when I say ‘easily’ I mean literally in two lines of code, which is awesome, but it’s a little misleading because there’s a problem…
Crash And Burn
The naive, copied-straight-from-msdn method of coding would probably lead you to making a “Rate Me!”… Continue reading
PHP Image Upload Security: How Not to Do It
June 29th, 2012 | Posted by in Programming - (20 Comments)Let’s take a break from talking about games for a brief journey into the world of web development. I’ve done a fair bit of work with PHP and I want to address the issue of secure file uploads.
File uploading is a scary thing for web developers. You’re allowing complete strangers to put whatever they want onto your precious web server. In this article I’ll be dealing entirely with the uploading of images, and how to ensure that what a user is giving you is actually an image.… Continue reading
This is an easy to implement, cool little effect. We’re going to use particle effects to form text as shown in the video below. You can use it to spice up a menu screen or credits.
I recommend watching the videos in HD since the particles are very small and get blurred a lot on lower resolutions.
The basic technique is the same in both XNA and JavaScript. We draw some text to a render target or canvas and read back its pixels. … Continue reading
As small-time Windows Phone developers looking to monetize our apps, the free-with-ads model is very attractive. So this week, I buckled down and took a shot at integrating the Microsoft Advertising SDK for Windows Phone into one of our existing games, Follow the Curve.
The SDK itself is quite simple to use. Microsoft provides an extremely detailed tutorial on getting started, as well as a code sample to inspire you. Piece of cake, right? Well, almost. Right off the bat, I had a problem: the sample would run, but no ads would appear.… Continue reading
Metaballs are organic-looking balls that deform as they merge or split, as shown in the picture below. It’s a neat little effect, often used to render liquids or gels. This is a tutorial on how to produce 2D metaballs in XNA. As a bonus, the code requires no custom shaders, and therefore works equally well on Windows Phone, Xbox, and PC.
To produce metaballs, you create a function, f(x, y), that becomes smaller as you get further from the metaball. … Continue reading